配信ソフトのOBSでシーンを切り替える際のトランジションを自作して、かっこいいシーン切替を行う方法についての解説です。(素材配布もあります)
- OBSのシーン切替に自作トランジションを設定する方法。動画素材を作成するときの注意点と画面切替時の動作詳細解説
OBSのシーン切替に自作トランジションを設定する方法。動画素材を作成するときの注意点と画面切替時の動作詳細解説
OBSは複数の映像ソースや画像、テキストなどをシーン切替で画面推移させることができます。
普段何気なく行っているこのシーンチェンジですが、ここに自作のトランジションを付けることでもっと格好良い配信にすることができるのはご存じでしょうか。
今回はOBSでトランジションを自作する方法と、それの設定方法についてみていきます。
動きのあるトランジションがあれば、シーン切替もカッコイイ演出に早変わり!プロっぽい配信になるのでとってもオススメ
ゲームの大会などで、選手の画面からスコア表に切り替えたりするときに画面の隅からロゴやラインが動きながら表示されて、消えていくときにいつの間にか画面が切り替わっているような表現を見たことはないでしょうか?
単なるシーンチェンジよりも動きがある分、躍動感があってとてもリッチな演出ですよね。
Youtubeなどの動画作品ではよく見かける表現なのですが、こと配信(ストリーム)になるとこれをやっている人というのは非常に稀なのです。
例えばゲーム配信などでも、一時的に退席するときに「休憩中」というテキストと共に画像を表示させたり、見せたくない部分が配信に映りそうなとき、画面を切り替えることは良くあります。つまり意識していなくても割と結構な回数シーン切替をしているわけです。
こういったシーンチェンジのときに、先ほどのような動きのあるトランジションがあれば、単なる画面切り替えもスタイリッシュに映せるので、配信全体の質を上げることにも貢献できるはずです。
具体的にどういう感じのものなのか見た方がイメージが掴みやすいでしょう。まずはこちらをみてください。
どうでしょうか。単純なカットのみの画面推移よりも、やはり自作のトランジションを使ったシーンチェンジの方がコンテンツとしてのクオリティがアップしていますよね。
このような単純な図形を流すだけでも随分印象が変わるのが分かったと思います。これに例えば自分の動画チャンネルの名前だとか、ロゴマークだとかを入れていくことでさらに可能性が広がります!
ではどのようにしてトランジションを作成していくのかをみていきましょう。
トランジションは動画として書き出すので、αチャンネルを扱える動画編集ソフトが必要!AviUtlは無料で使えるので手を出しやすい
OBSで先ほどのようなトランジションを設定するには「動きのある動画」が素材として必要になります。
考え方はとてもシンプルで、シーンとシーンの繋ぎ目の部分に動きのある動画を被せて、シーンチェンジのときの繋ぎ目が目立たないようにするというわけです。
トランジションとしてもっとも作りやすいのは上記のような単純な図形が、上下左右いずれかの方向から反対側へ駆け抜けていくようなものです。
この被せるための短い動画を作ることができれば、いくらでも自分だけのトランジションを作ることができますが、そのためには動画編集ソフトが必要になります。
このトランジション用の動画を作成するときには大きく2つの注意点がある点は抑えておきたいところ。
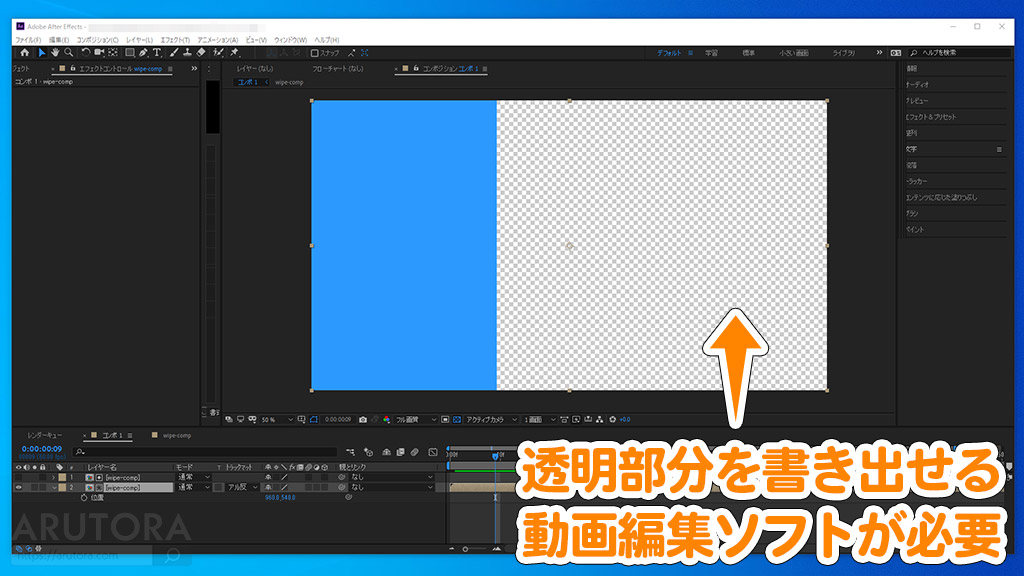
透過部分を含めた動画を作ろう
1つは「透過部分を書き出すことができる動画編集ソフト」が必要という点。この透過部分はアルファチャンネルとも言いますが、背景色に何もない透明な部分が含まれているということです。
先ほどの例を見てわかる通り、トランジション用の動画を上から被せるということは透明な部分がないと結局繋ぎ目が目立ってしまって意味を成しません。
このアルファチャンネルを扱える動画編集ソフトは色々ありますが、あまりお金をかけたくないという場合は、無料で使える高機能動画編集ソフトとして有名な「AviUtl」がオススメです。
情報量も多いので、分からないことがあってもググれば出てくるのが強みですね!
自分でトランジションを作る際は、丸でも四角でも良いのでまずは単純な図形を画面の端から端に移動させるようなものを作ってみましょう。これだけでも全然印象が違うものです。
ソフトによって異なるので操作方法については割愛しますが、図形を動かすときにイーズ(動作の緩急)を付けたり、色を変えたりしてみるとオリジナリティが出せるでしょう。
動画を出力する際は透過部分(アルファチャンネル)付きで出力するのを忘れないようにしましょう。
トランジション動画は2秒程度の短いものにしよう
もう1つの注意点は「トランジション用動画は2秒程度の短いものにする」という点です。
これの理由はいくつかあるのですが、まず本来の主旨としてシーン切替の部分を目立たなくするためのトランジションなわけですから、トランジション動画が長すぎると配信視聴者的にも「早く次のシーン見せて!」となるので見ている側にもストレスが溜まるという本末転倒なことになってしまいます。
別の理由として実際にOBSに組み込んで使う場合に、動画が長すぎると不都合が生じるという点もあるのですが、これに関しては後述します。
実際のトランジション用動画は2秒程度あれば十分ですので、これを目安に短い動画を作成してください。
自作トランジション動画をOBSに設定してシーン切替に使う方法。スティンガーに登録して推移のタイミングを調整しよう
トランジション用の動画を作成できたら、さっそくOBSで使えるように設定していきましょう!
すぐにトランジションを設定できるように、私が予め作成しておいたトランジション用動画を配布しています。「赤」「青」「緑」「黄」の4色ベースカラーと、各色上下左右の4方向へ向かう合計16パターン用意しました。状況を見ながら今後素材数を増やしていくかもしれません。
ダウンロードはこちらからどうぞ!
利用規約の詳細はこちらをご覧ください。利用規約の範囲内で誰でも自由にご利用いただけます。
以下の解説では配布しているトランジションを使った例で見ていきます。
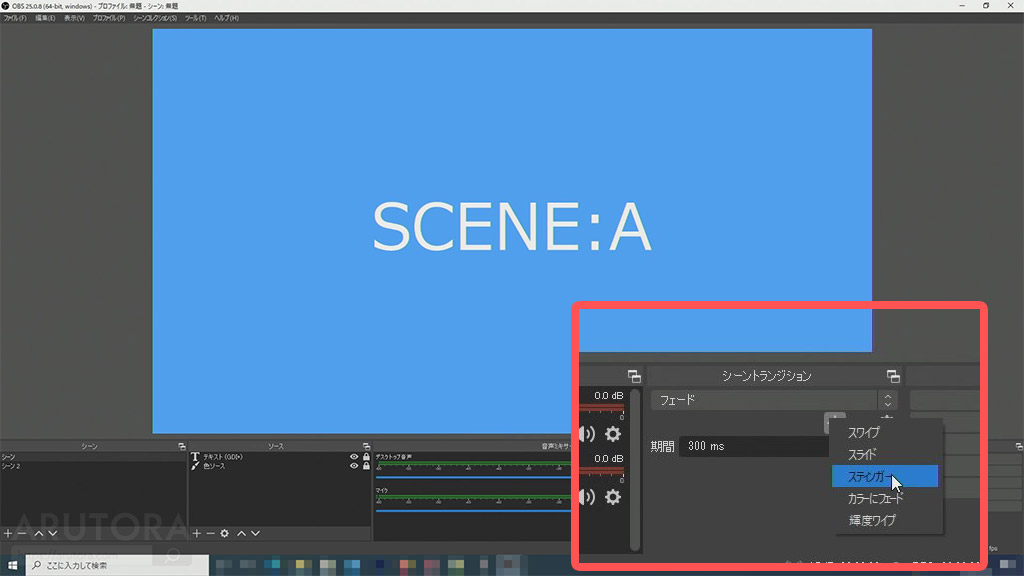
まずはOBSの「シーントランジション」という部分のプラスマークを押して、出てきたメニューから「スティンガー」を選んでください。
「トランジションの名前を入力してください」と表示されると思います。これには自分が見て分かりやすい名前であれば何でも構いません。今回は例として「青:左から右」と入力しておきます。
そうするとこのトランジションの詳細画面が表示されます。
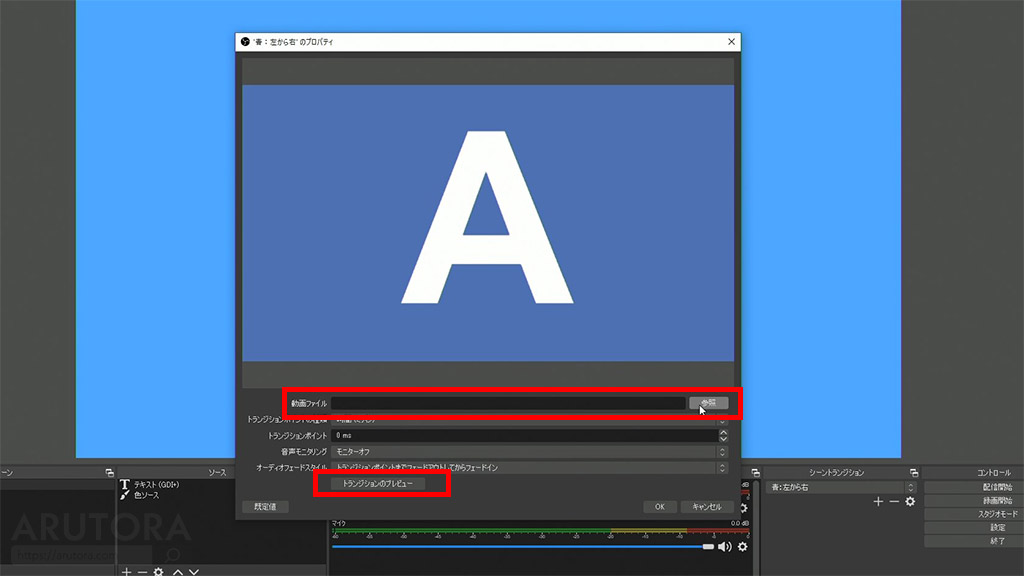
出てきたプロパティの「動画ファイル」という部分の「参照」を押すと、トランジションに設定する動画を選ぶ画面が出てきますので、先ほどダウンロードしたzipファイルの中に入っていた、【[blue]left_to_right.mov】というファイルを選択してください。
さてこれでトランジションが設定できました。この画面の下にある「トランジションのプレビュー」を押してみてください。左から青色のシェイプがシュシュっと出てきたと思います。
しかし、シーンがAからBに切り替わってからトランジション用動画が流れているのに気づくと思います。
デフォルトの設定だとトランジションポイントが0msとなっているので、押した瞬間に切り替わってしまうのが原因です。
トランジション用動画が画面全体を覆いつくしてからシーンが切り替わって欲しいので、
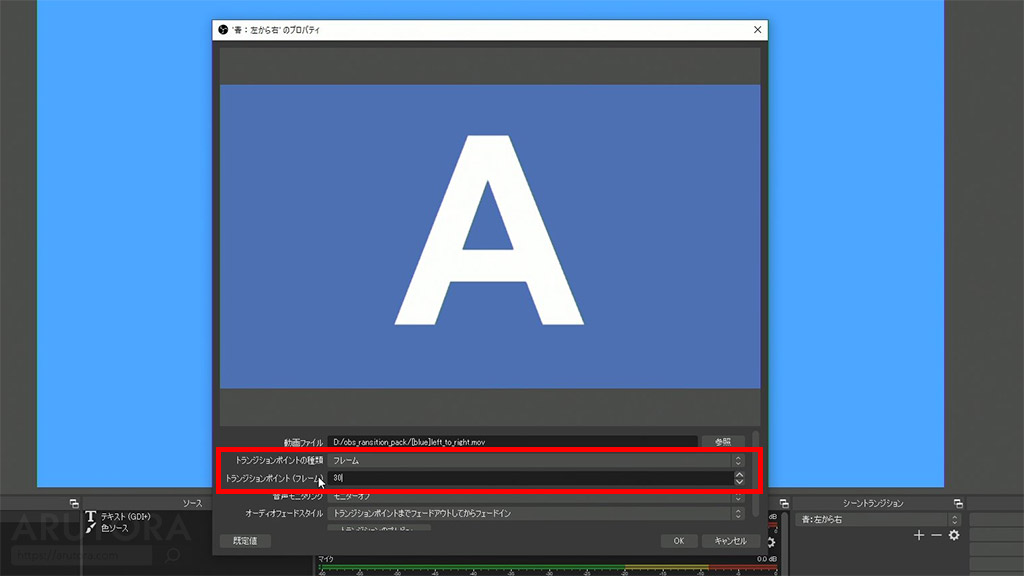
- 「トランジションポイントの種類」を「フレーム」
- 「トランジションポイント(フレーム)」を「30」
としてください。
この設定をした上で、もう一度トランジションプレビューを行ってみましょう。
そうするとこのようにトランジション用動画が再生されてからスムーズに画面が切り替わったと思います。
この設定はトランジション用に使う素材によって数字を変える必要があります。本番で利用する前に、しっかりプレビューしてスムーズにシーンチェンジが行えているかどうか確認しておきましょう。
ちなみにこの「スティンガー」はいくつも追加することができますので、配信する内容によってトランジションの流れる方向や色を予め複数設定しておけば、一覧から選ぶだけで簡単にシーンチェンジに適用できます。
自作トランジションをOBSに設定した際に気を付けるべき動作。動画が再生し終わる前にシーンチェンジを行ってはいけない
これでOBSに自作のトランジションを設定してシーンチェンジを行うことができるようになりました。
ただ、使うときにちょっとだけ注意しなければならないことがあります。試しにシーンチェンジを短時間に何度も行ってみてください。
そうするとトランジションが正しく再生されない場合があるのに気づくと思います。
これはトランジション用に設定した動画が再生し終わる前に次のシーンチェンジを行ってしまったことが原因で発生する問題です。
先ほど「トランジション動画は2秒程度の短いものにしよう」と書いたのはこのためで、動画が長いほどシーンチェンジをするまでの待ち時間が長くなってしまうので、実際の利用では不都合なことが多いのです。
この点からも、トランジション用動画は2秒以下に抑えておくのが良いでしょう。
自作トランジションを使って配信をよりリッチなコンテンツにしよう!
このように動きのあるトランジションを使うことで、いつもの配信がちょっと垢抜けた感じになると思います。また、解説の動画の最後の方に流していたように、動く背景素材とも相性抜群です。
あくまで配信は配信内容が主役ですが、主役と主役の繋ぎであるトランジションや、背景素材などの脇役にも力を入れることで配信のクオリティをアップできますので、ぜひ試してみてください!



















コメント