Youtubeライブで配信を行うとき、視聴者からのコメントを透過して直接配信画面に表示させるやり方をみていきます。簡単設定で画面が賑やかに!
YouTubeライブのコメントを透過、配信画面に取り込むやり方。個性を出せて、リスナーと一緒に配信映像作りができる
Youtube Liveを使ってゲームプレイの様子などを配信していると、視聴しているユーザーからコメントをもらうことがあります。
最近になってYoutubeLiveにもチャットのリプレイ機能が付いたので、配信動画で投稿されたコメントを再生することができるようになりました。
通常Youtubeライブのコメントはコメント欄に表示されるので、ニコニコ生放送のように画面に直接コメントを表示することはできません。
でもちょっとした設定で上記画像のように、投稿されたコメントと同じ内容を配信画面にも透過して映し出すことができるようになります。
これだと、例えばフルスクリーンで視聴する人にもコメントを読んでもらえますし、配信画面にも変化がでるので、配信者としても個性を出すことができます。
今回はそのやり方を見ていきましょう。
OBS Studioの機能だけで簡単にチャット表示!CSSでデザインを変えられる
Youtube Liveのコメントを配信画面に映し出すのは、配信ソフトウェアとして有名な「OBS Studio」を使っていれば簡単にすることができます。
以下はOBS Studioを使っての解説となります。
まず自分のYoutubeアカウントのダッシュボードへアクセスしてください。
https://www.youtube.com/dashboard
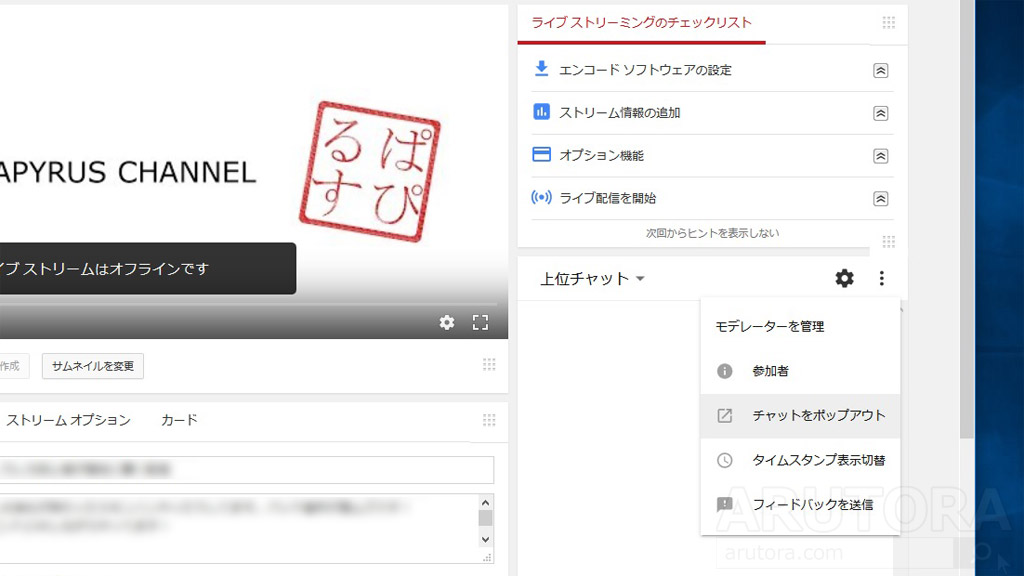
ダッシュボードから【ライブストリーミング】へ進み、チャットの【…】という部分をクリックします。
上記画像のようにメニューが表示されますので、そこにある【チャットをポップアウト】を選んでください。
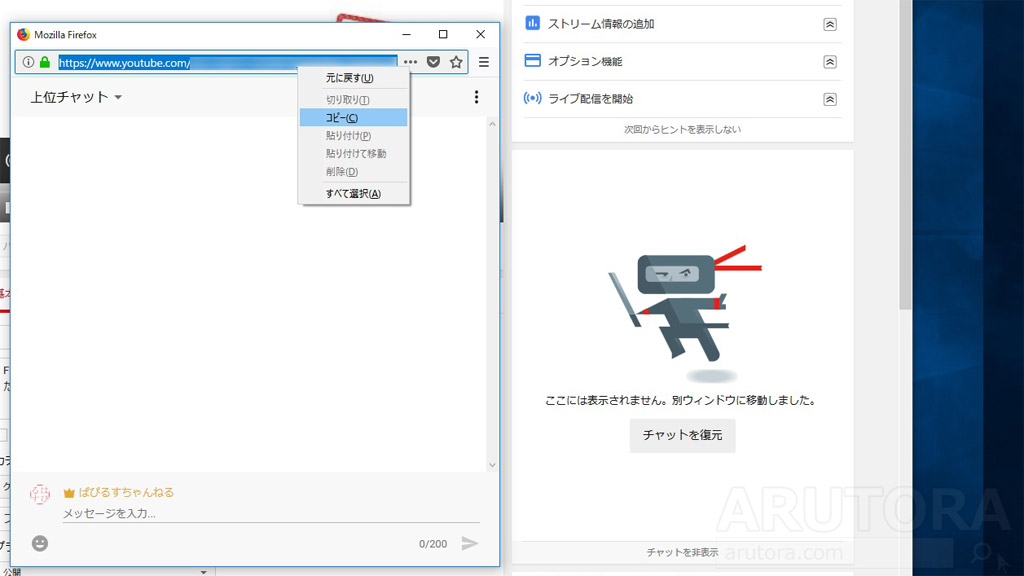
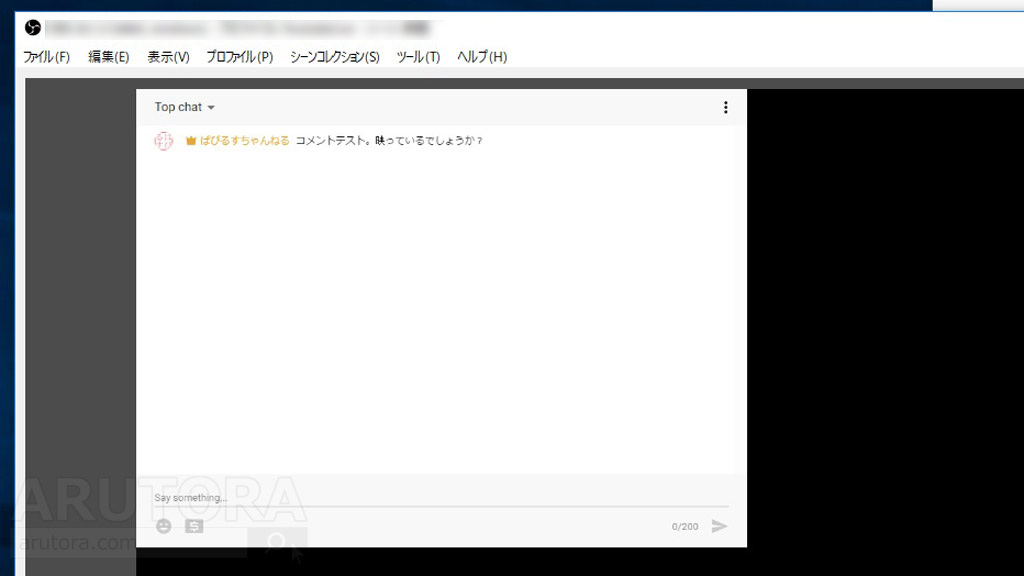
そうするとコメントチャット部分だけが別のウィンドウで表示されますので、ここで出てきたコメントウィンドウのURLをコピーします。
必要なのはこのURLだけですので、ポップアウトされたウィンドウは消して大丈夫です。
次にOBS側の設定です。
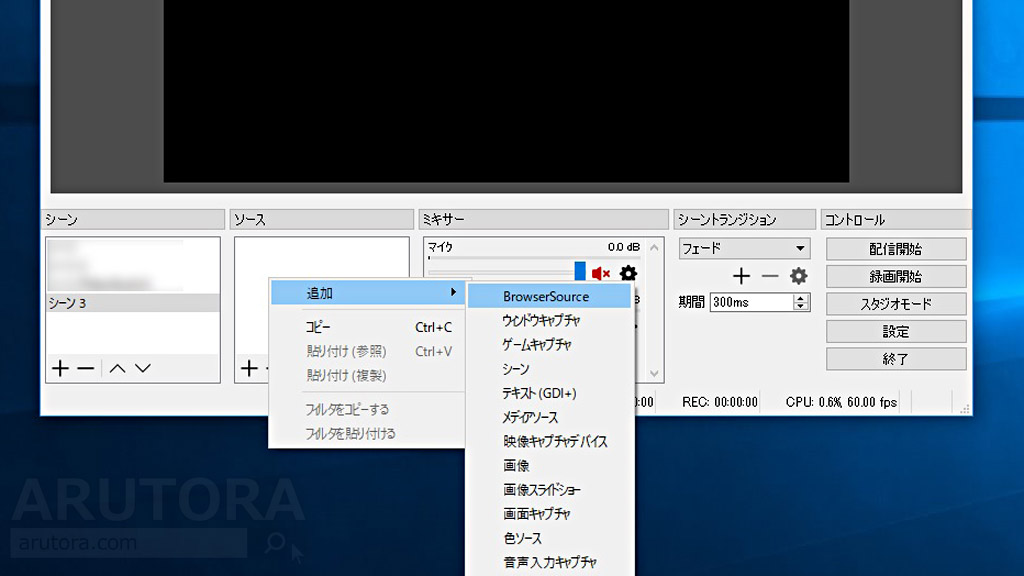
まずソース部分で右クリックから、
を選択してください。名前は自分のわかりやすいものにしましょう。ここでは「YoutubeLiveコメント」としてみました。
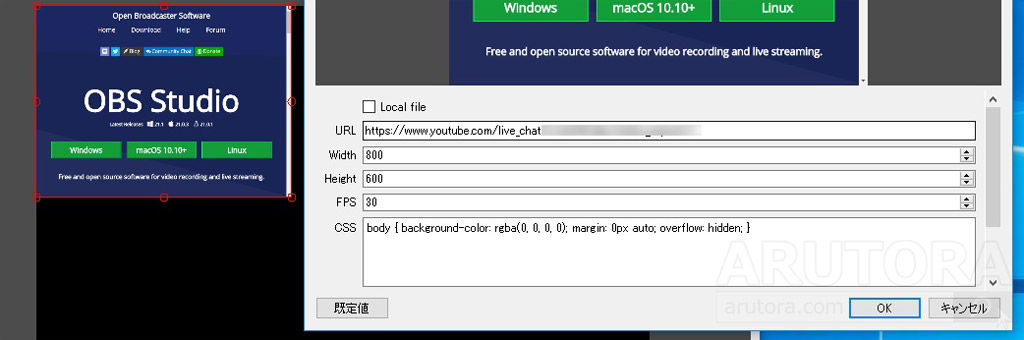
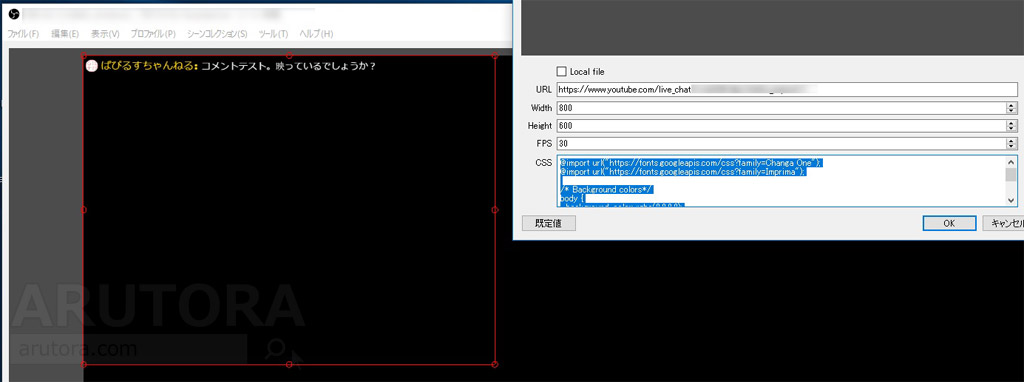
次にプロパティ画面が開きますので、ここのURLという部分に先ほどコピーしたYouTubeライブコメントのURLを貼り付けてください。
Width(幅)とHeight(高さ)は好きな大きさに設定しましょう。
【OK】を押すと配信プレビュー画面にポップアウトしたコメント欄と同じものが表示されると思います。試しにYoutubeLiveで何かコメントをしてみましょう。
上記画像のようにプレビュー画面にも同じコメントが映るはずです。
これでリアルタイムにチャット部分を表示させることができるようになりましたが、このままだとコメント画面が目立ちすぎてせっかくの配信が台無しです!
そこで先ほどのプロパティ画面にあった【CSS】という項目の出番です。
CSSは「カスケーディング・スタイル・シート」の略称で、HTMLと組み合わせて使用する言語のことを言います。
要するにデザインのコードを記述すれば自分好みに自由に外見を変えることができるわけですね。
もちろん自分で全部書いても良いのですが、「面倒くさい!」「難しいことはわからない!」という方が大半のはずなので、便利なツールを使わせてもらいましょう。
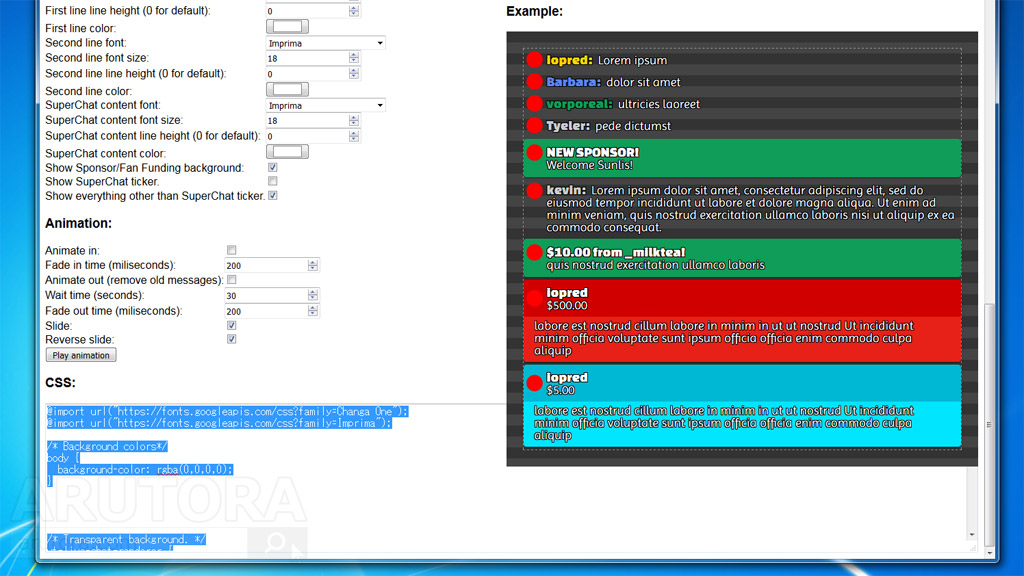
この「Chat v2.0 Style Generator」はフォントやカラー、アニメーションなどの設定を選んでいくだけで、自動でCSSを生成してくれるとても便利なサイトです。
一通り設定項目を弄ったら、一番下にある「CSS」の部分をすべてコピーして、先ほどOBSに追加したソースプロパティのCSSへ貼り付けてください。
OKを押すと、コメントチャット部分の枠が透過されて、テキストとアイコン部分だけが設定したとおりに表示されているはずです。
これなら配信画面に溶け込んでくれますね。
画像などを組み合わせてオリジナリティを出そう!チャットコメント部分もひとつの映像コンテンツになる
チャットコメントを配信映像に取り込んで表示させると、リスナーさんのコメント自体がひとつの映像コンテンツになるのが面白いです。
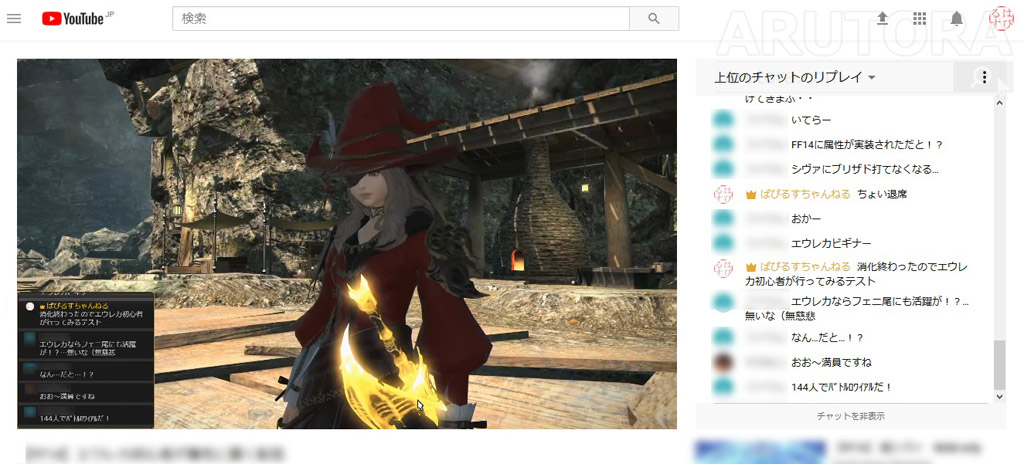
具体例として、上記画像は私がFF14というゲームをプレイしているときのYoutubeLive映像です。リスナーさんのコメントが左下に表示されているのがわかりますね。
本来はゲーム内のチャット欄が左下にあるのですが、そこに背景画像とYoutubeLiveのコメントを重ねて表示させることで、コメントを動画化すると共にゲーム内チャットを隠す役割を持たせています。(PT参加者のプライバシー保護の観点などから)
コメントが映像に合わせて更新されていくので、チャットリプレイと違って動画だけでどのような反応があったのかわかるようになるのがメリットですね!
また、あわせてYoutubeLiveのコメント読み上げなどを導入するとさらにリッチなコンテンツ化を図れます。

CSSを弄れば大きさやフォント、カラーなどを自由に変えられるので、背景画像を合わせれば自分だけのコメント表示部を作ることができます。
一目で「あの配信者さんだ!」とわかるように個性を出すこともできますから、色々組み合わせてデザインしてみましょう!























コメント