WordPressの記事投稿画面で、独自のタグボタンを追加したいと思ったことはありませんか?
少し凝ったデザインや文体にしたいと思うとCSS(カスケーディングスタイルシート)で定義する必要がありますが、これを記事で反映させるためにわざわざタグを手打ちするというのも結構面倒です。
独自のタグボタンを追加できたら1クリックでできるのに!
これを解決してくれるのが「AddQuicktag」というプラグインです。
このプラグインは自分の好きなHTMLタグを追加することができます。
<div class=”example”>といった、classを指定したタグを登録することができるので、手打ちしなくても1クリックで編集できるようになります。
ダウンロードとインストール
まずhttp://wordpress.org/extend/plugins/addquicktag/でプラグインをダウンロードします。
ダウンロードしたファイルを解凍して、/wp-content/plugins/にアップロードします。
ダッシュボードでプラグイン -> インストール済みプラグインから「AddQuicktag」を有効に設定します。
これでインストールは完了です。
設定と使い方
ここではAddQuicktag-Version2.0.2での説明となります。
使い方はとても簡単です。
プラグインを有効にすると
設定の欄に「AddQuicktag」の項目が出てくるので、これをクリックします。
特に日本語化しなくても迷うところはないほどシンプルです。
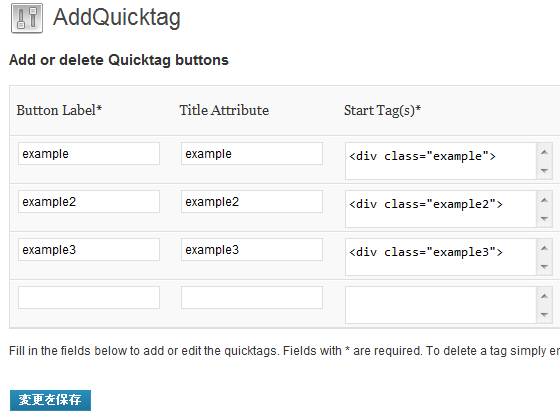
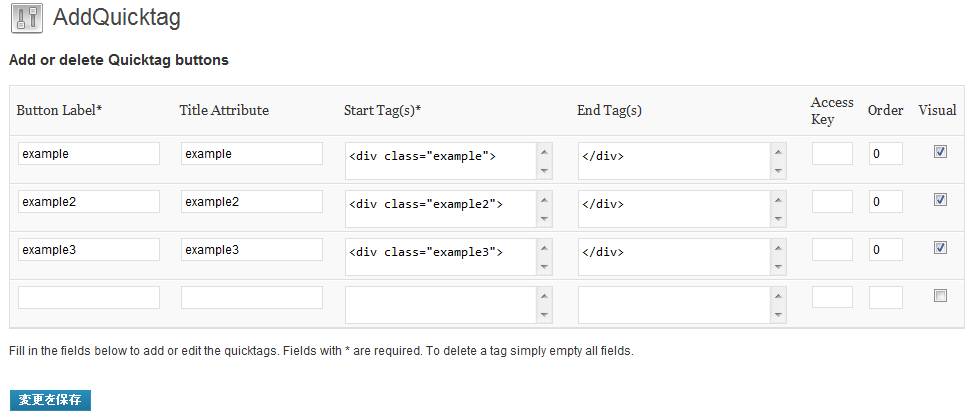
「Add or delete Quicktag buttons」とあるところに「Button Label」「Title Attribute」「Start Tag(s)」「End Tag(s)」
とあり、それぞれ空欄があります。
Button Label
ボタンのラベル名です。
記事投稿画面で、ボタンに表示する名前になります。
Title Attribute
タイトルの属性です。
これはボタンにマウスオーバーしたときに説明を表示する部分です。
特にない場合は空白のままでも問題ありません。
Start Tag(s)
開始タグを入力します。
End Tag(s)
終了タグです。
例えば<br />などの終了タグがない場合は、空欄で問題ありません。
その他に「Access Key」「Order」「Visual」という項目もあります。
Access Key
ショートカットだと思うのですが、私の環境ではうまく機能しませんでした。
空欄でも普通に使えるので問題ありません。
Order
空欄にしておけば勝手に0が入ります。
数字を入れて更新すると、並び順が変わります。
Visual
ここにチェックを入れると、ビジュアルモードの編集時にもクイックタグが使えるようになります。
ここまで設定できたら、後は実際に使うだけです。
記事投稿画面のメニューを見てください。クイックタグボタンが追加されているはずです。
設定項目のVisualでチェックを入れていれば、ビジュアルモード時でも動作します。
繰り返し使うタグなどを登録しておくと、とても便利ですね。

















コメント