Adobeがソースコード用フォントとして「Source Code Pro」を発表しました。
「え?Adobeがフォント?」と思っていたのですが、先月(8月)にオープンソースフォント集「Source Sans Pro」を公開していたんですね。
今回インストールする「Source Code Pro」は「Source Sans Pro」をもとに作成されているのだとか。
存じ上げませんでした……orz
ソースコードプロという名前のとおり、開発目的はプログラミングやマークアップなどのコーディング作業時にソースコードを見やすくするというもの。
なるほど、面白そうです!早速試してみましょう。
「Source Code Pro」フォントのインストール
まずはフォントの導入です。
今回はWindows7に導入してみたいと思います。
下記URLからフォントをダウンロードします。
http://sourceforge.net/projects/sourcecodepro.adobe/
解凍したら拡張子が「ttf」のファイルを選択して右クリック → インストールでサクッと導入できます。
これでインストールは完了です。
(´-`).。oO(フォント入れたのすごく久しぶりだなぁ……)
「Source Code Pro」の特徴、モノスペースと判読性
インストールが済んだらとりあえず色々打ってみて試します。
お使いのエディタでフォントを「Source Code Pro」に変更するだけです。
さてさて、このフォントはコーディングに適したフォントということで、当然それにこだわって作られています。
まずは「モノスペース」であること。固定幅フォント・等幅フォントのことです。
コーディングには固定幅フォントを使うのが一般的ですからこれは外せませんね。
そして「判読性の高い文字」やはりこれです。
アルファベットや数字の中には一瞬見ただけだと判別しにくい文字がいくつかあります。
その代表選手的な文字といえば「l, 1, I」や「O, 0」などが有名ですね。
これらの紛らわしい文字を見やすくしたのが今回のフォントです。
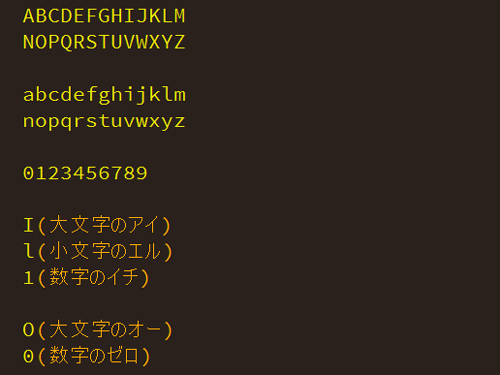
実際の文字は以下のようになります。
いかがでしょうか。かなり見やすいのではないでしょうか。
特に「l」がバールのようなものっぽくなっていて、「I」や「1」との判別が容易になっています。
「O」と「0」も数字のゼロには中心に点が入っており、判りやすいですね。
使ってみてのまとめ
「Source Code Pro」を実際使ってみると、結構使いやすいと思いました。
正直、今までコーディングするときにフォントはあまり意識していませんでした……。
今回実際に使ってみて「あぁ、フォントもやはり重要だな」と感じます。
またこのフォントは「Google Web Fonts」などからWebフォントとしても利用可能だそうです。
Web上でソースコードを表示させたりするときに活躍してくれそうですね!
さて、私も概ね満足のフォントですが、ちょっぴり気になるところが。
数字のゼロは中心に点が打ってあるわけですが、これは斜線では駄目だったのでしょうか。
いや、決して気に入らないとかではなく、全体の丸みを帯びたデザインはとても可愛いと思うのですが、
じ~っと見ていると、何か目玉のように見えてきてしまって……。
!?
う、うわあああああ(ry
















コメント